

本格的にITについて学習する前に基礎の基礎を知っておきたい
他職種からITエンジニアを目指す人は多い。
しかしなりたいと言って簡単になれるものでもありません。
未経験で採用してるところは限られますし、知識とスキルは求められます。
そして「どうやって勉強すればいいか」については以前に記事にしました。
ここで問題にしたいのはそれより前の段階。
まずITに触れてみたい。興味が持てるかどうか試してみたい。
本格的に費用をかけて勉強する前に、触ってみる段階。
この段階では何をすればいいのか。

触って基礎部分だけでも知っておきたいんだけど、何をしたらいいわけ?
触ってみたいなら触ってみればいいんですよ

とりあえずWEB系でいいですかね

そこで今回は本格的に学習開始する前にまず触ってみたい人の為に、ITエンジニアになるためにWEBの基礎を学習する方法を紹介します。
書いている人

ITエンジニア。
SE、機械学習エンジニア、データサイエンティストなどの経験がある。
転職経験は3回。
記事を読むメリット
ITエンジニアになるためにWEBの基礎を学習する方法がわかり、IT業界へ第一歩を踏み出せるようになる
ITエンジニアになるためにWEBの基礎を学習する方法

まず最初に述べておきたいのは、人生に再現性はありません。
誰一人として他人と同じ人生をなぞることはできないので、ここから先はあくまで私個人の考えになります。
そして私個人の経験で言えばWEBの基礎をてっとり早く学ぶには、XAMPPをインストールして色々触ってみるといいと思います。

XAMPP?なにそれ?
じゃあ軽く紹介しますね

XAMPPとは

XAMPPはApache Friendsの影響しているPHP開発環境です。
Windows、macOS、Linuxに対応しており、以下の内容を一括でインストールできます。
XAMPPの内容
- Apache(WEBサーバー)
- PHP
- MariaDB (MySQL互換のRDBMS)
- Perl
要はこれひとつインストールするだけで自分のPCの中にPHPとデータベースが使えるWEBサーバーができます。

インストールするだけで?超簡単じゃん!
Windows環境でWEBを学ぶならこれがてっとり早いですね

XAMPPを使って何を学習できるのか

ではXAMPPを使って何を学習できるのか。
動くWEBサーバーがあるだけで色々学習できます。
XAMPP学習できること
- HTML
- CSS
- javascript
- SQL
- ネットワーク
まずHTML、CSS、javascript。
これらは簡単に試すことができます。
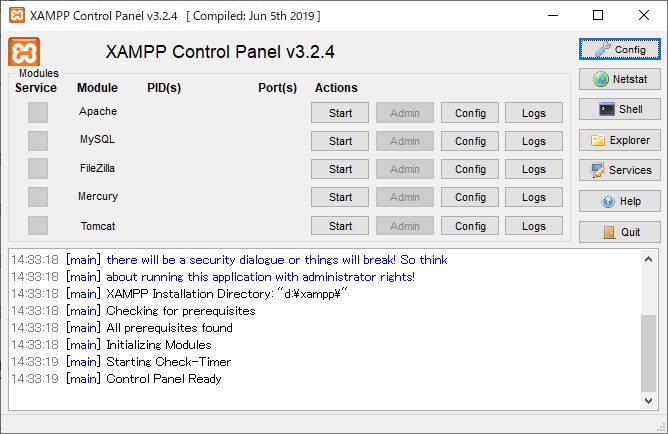
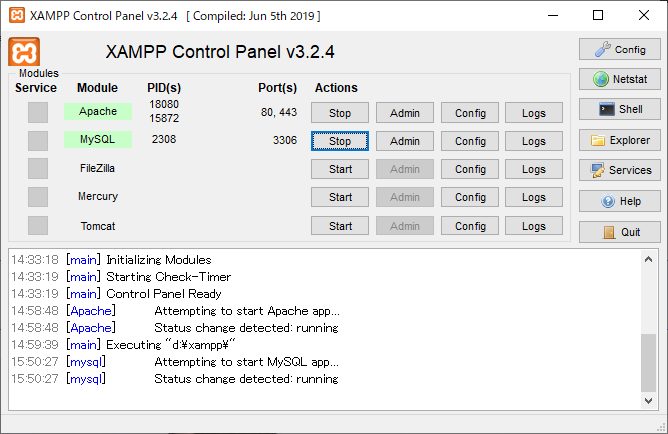
XAMPPのコントロールパネルは以下のようになっていて、 start で簡単に各機能を開始できます。

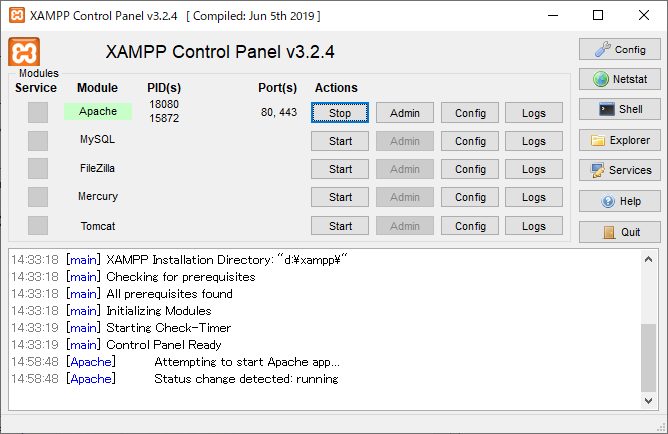
Apacheを起動するとこんな感じ。

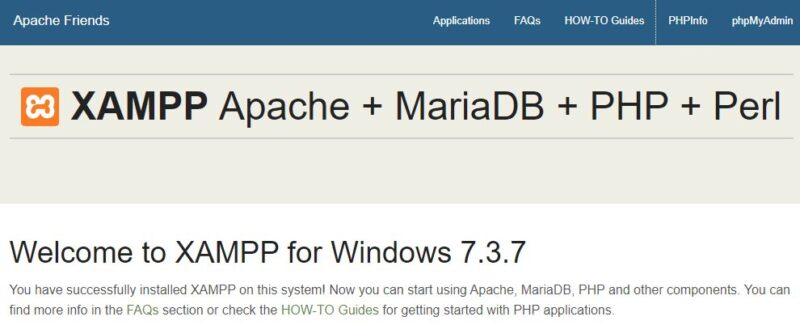
Apacheが起動すれば http://localhost/ にWEBブラウザでアクセスしたらあらかじめ用意されているダッシュボードの画面が表示されます。

Apacheが表示しているファイルの実体は XAMPPをインストールしたフォルダの /htdocs の中にあります。
なので後は自分で作成したHTML、CSS、javasccriptをフォルダに入れてWEBブラウザでアクセスすれば動作を確認することができます。

Apache起動してファイル置くだけ。超簡単じゃん!
初心者がHTMLについて理解するにはすごく良いツールですよ

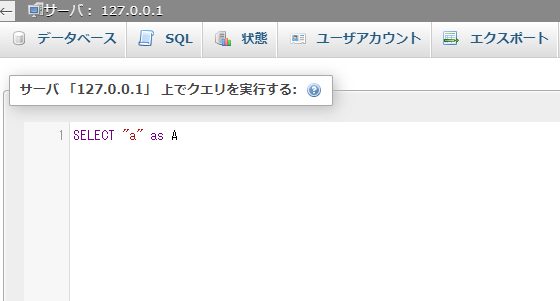
他にもSQLを理解したいのであればMySQLを起動。

Adminボタンからphpmyadminを開くと、WEBブラウザ上で自分のPC内のMariaDB(MySQL)に対してSQLを実行できます。


WEBブラウザ上で確認できるのはいいね
いまどきDBと連携してないサイトの方がレアですからね

これでDBを触ってみるとかあり理解が進むと思いますよ

あとはネットワーク。
直接ネットワークを操作する機能がXAMPPにあるわけではないですが、起動したApacheで表示させているページを家の中の別のPCで見れるようにするにはどうしたらいいか、と考えながら設定をいじってみるとネットワークへの理解も進みます。
XAMPPの使用例


XAMPP、便利そうだけど実際に使われてるの?
ここでXAMPPを使用している例として、SNS上での使用例を拾ってみましょう。
概ね以下のような使い方をしているようです。
- WordPressの開発環境
- Laravel (PHPフレームワーク) の開発環境
- PHPの練習環境
WordPressの開発環境
ワードプレスのローカル環境構築するLocal by flywheelが重すぎる…。
— ぶーた (@buuta_blog) June 8, 2021
と思ってxamppに変えたらサクサクになった!!
#駆け出しエンジニアと繋がりたい
#プログラミング初心者と繋がりたい
Laravel (PHPフレームワーク) の開発環境
今日はまっさらな環境からXAMPP入れて、composer経由でLaravel入れて、シンプルな掲示板アプリを作りました!
— ヒロ@SES特化型心理相談員 (@kahlkopf0527) June 8, 2021
めちゃくちゃ楽しかった!
MVCモデルとかなんとなく理解できた気がします☺️☺️
新しいことができるようになるの、ワクワクする😆😆
PHPの練習環境
朝活49日目
— ぼちぼちグラマー (@FZHFwLbmT6FwZfj) June 9, 2021
・PHPの学習、XAMPPを用いてローカルサーバーをたてた
今日は以前から学んでいるPHPで少し息抜きを。明日も多分PHP。明後日はC#。えぶりでいぷろぐらみんぐっ👍#今日の積み上げ#駆け出しエンジニアと繋がりたい
楽しすぎて、設定という目的からそれてPHPの記述まで進んでしまった😅
— Kayo✩.*˚ コーダー (@bloomingm8787) June 5, 2021
(XAMPPの設定は無事終了)
夕飯後は、本筋に戻って次なるVscodeのPHP Debugの設定の仕方を調査。
他は設定が要らない拡張機能だったから、これをクリアすれば環境整うと思ってるんだけど🧐
(疲れた💦)
まとめ

今回はITエンジニアになるためにWEBの基礎を学習する方法について紹介しました。
オススメのツールはXAMPP。
XAMPPをインストールすると、以下の内容を一括でインストールできます。
XAMPPの内容
- Apache(WEBサーバー)
- PHP
- MariaDB (MySQL互換のRDBMS)
- Perl
そしてコントロールパネル画面で起動、停止を行うことができ、インストールしたフォルダの /htdocs の中身を変更すれば表示するものも変更できるので色々な学習に役立ちます。
XAMPP学習できること
- HTML
- CSS
- javascript
- SQL
- ネットワーク
WEBについて本格的に学習する前に「まずはどんなものか」を理解する為にインストールしてみてはいかがでしょう。

すぐ試せるのがいいね
そうですね

実際私も駆け出しの頃は使ってました

というか今もちょっとしたテストをするには便利なんですよね

今回紹介したXAMPPでWEBの動きは触りながら学べると思います。
ただ、最初のステップとしては良いですが、中には基礎学習は独学じゃないほうが良いという方もいるでしょう。
最初は独学ではなく教えてもらうほうがいいという方にはスクールに参加してスキル補強するのはアリかもしれません。


